Web Development Reading List #155: On JSPerf, Client Hints, And Keeping The Balance
As people working in front of a screen all day, we often struggle to find the right balance. I’m not talking about work-life balance alone here, but of how our life that is completely virtual during the day often causes us to not take real life into account.
We tend to forget that our bodies need something else than coding all day. And we need to take care of our fellow human beings in real life as well. Just think about this number: The average US person will spend over 9 hours in front of a screen today. Time to become more aware of how we can keep the balance between the virtual and the real world.
News
- Do you remember jsPerf? It has been down for years (due to spam), now it celebrates its revival. Finally a chance to use this great, great tool again.
Concept & Design
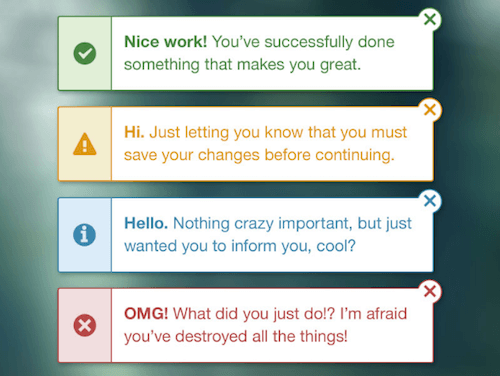
- When it comes to error messages for mobile, there’s a lot that can go wrong. Prince Pal shares what we need to take into account to design error messages that don’t frustrate users.

Tools & Workflows
- Automated browser testing usually causes a lot of trouble and custom build solutions. TestCafé now tries to solve this with a Node.js tool that takes care of all the stages: starting browsers, running tests, gathering test results, and generating reports without the need for a browser extension.
HTML & SVG
- Jason Grigsby explains how we can use Client Hints for responsive images. With Client Hints, the browser can tell a server via HTTP headers what types of content it prefers based on information about the device pixel ratio, viewport width, and width of the image element on the page. This allows the server to serve the most appropriate image back to the client.

JavaScript
- It’s easy to think of a collection of DOM elements as a regular JavaScript array, but actually, it’s a bit different. Pawel Grzybek shares how you can loop through a collection of DOM elements in ES6.
CSS/Sass
- In the past months I’ve heard a lot of people question the need for normalize.css. But the truth is that normalize.css wasn’t only created to fix browser bugs but also to provide us developers with solid baseline styles. As Harry Roberts now points out, the latest normalize.css with 984 bytes after gzip doesn’t even add much to your existing codebase — in fact, it makes less than 1.3% of the average CSS project.
Work & Life
- As developers, do we really need to code all day? Is it necessary to have side projects and participate in open-source? Belén Albeza doesn’t think so. She shares why having a life away from coding matters and why you can be a passionate developer nonetheless. It’s important to have a balance between your computer time and other life activities (to help gathering data on this matter, please fill out this survey ), and that’s also the message we have to send across to new developers. You can do great coding in a normal workday.
- Tea Ivanova wrote about the common misunderstanding that agile work methods are seen as operational and tactical rather than strategic. A good read for anyone working with agile methods.

And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- How To Design Error States For Mobile Apps
- High-Impact, Minimal-Effort Cross-Browser Testing
- Automating Art Direction With The Responsive Image Breakpoints Generator
- When 24/7/365 Fails: Turning Off Work On Weekends





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!

